Structeezy v1.5 Release Notes
Ce contenu n’est pas encore disponible dans votre langue.
Structeezy 1.5 is available, and brings a few helpful features, as well as performance and UI improvements.
To take advantage of the latest features, make sure you’re running the latest version of Structeezy. You can upgrade to Structeezy 1.5 by running an automatic plugin update from you WordPress plugins dashboard, of by downloading the .zip file from your user account.
Default Tab Setting

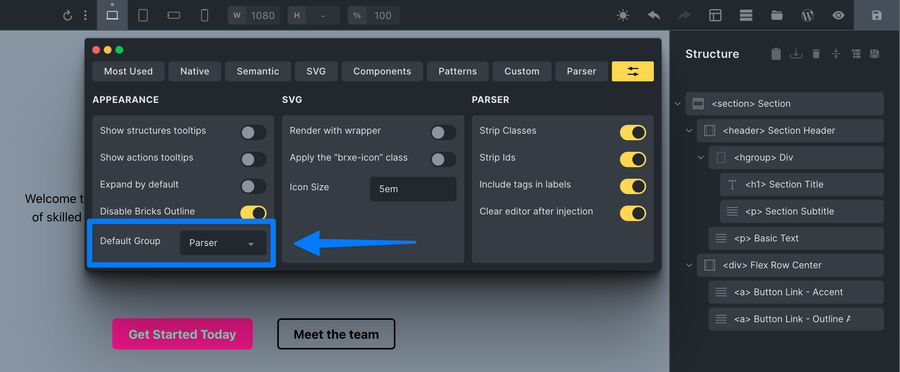
Simple quality of life improvement, you can now set the default tab for the Structeezy editor from the settings tab directly inside Bricks Editor. This is useful if you always start with the same tab open, and don’t want to have to click on it every time you open the editor.
Parser Strip Ids
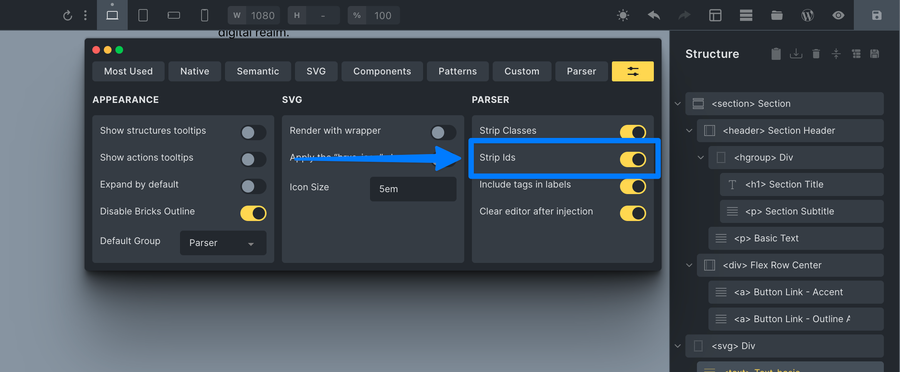
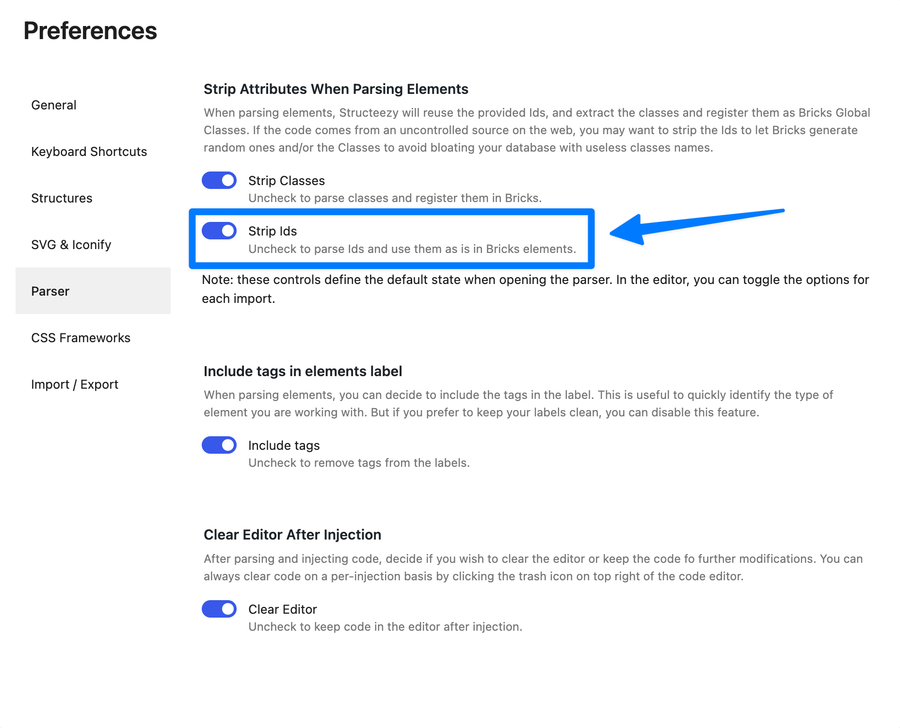
In the same way you can choose to strip classes when parsing some html code, you can now choose to get rid of the original id attribute. This is useful if you want to keep your HTML clean and don’t want to have to remove the id attribute from the HTML after parsing it with Structeezy.
If you choose to strip the id attribute, the parser will let Bricks manage the id as usual by assigning a unique, random one, so that the HTML is still valid and the structure is preserved.


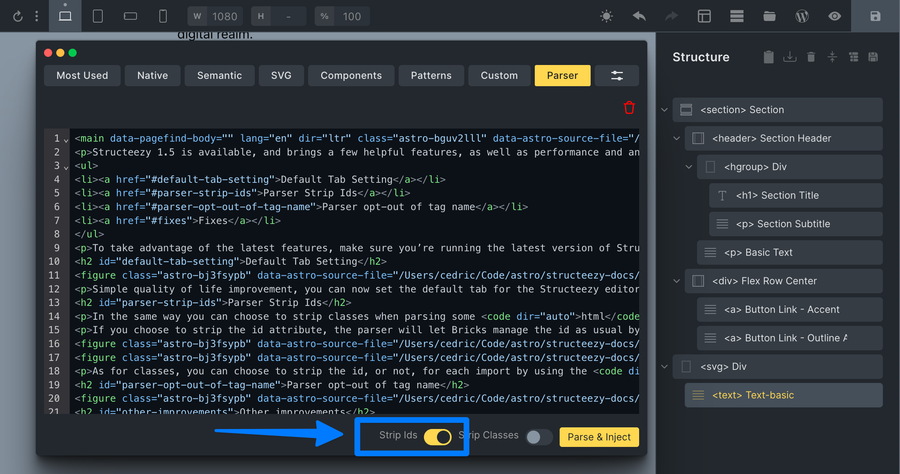
As for classes, you can choose to strip the id, or not, for each import by using the Strip Ids toggle at the bottom of the parser tab.

The toggle at the bottom of the parser doesn’t change your default preference. But allows you to override it on a case by case basis.
To change the default preferences, use the toggle in the settings tab, or in the admin dashboard.
Parser opt-out of tag name
By default, Structeezy will prefix the parsed element label with the tag name in this manner:
<tag> Label
This is useful to keep track of the actual tag name, and to avoid confusion when you have multiple elements with the same label.
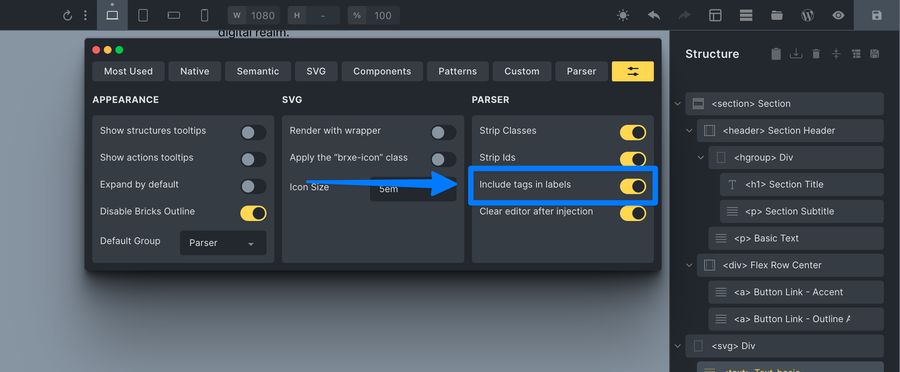
However, if you don’t want to have the tag name in the label, you can now opt-out of it by using the Include tags in labels toggle in the settings tab.

If you choose not to include labels, the parser will only use the label you set in the sez attribute of the element, and will not add the tag name to it.
If you choose not to include labels, and you don’t set a custom label, the parser will use the Bricks element name as the label.
Other improvements
This update fixes issue #9 where after selecting a different CSS framework in the admin, the presets were updated in the database but not immediately visible on the page.