Tutorial - Pixabricks
Ce contenu n’est pas encore disponible dans votre langue.
This tutorial is for educational purposes only, and the way we store the API key in a script is convenient for the demo, but not secure as it is clearly visible in the code client side.
When working with APIs, it’s important to keep your API key secure and not expose it in public repositories or client-side code. Always store your API keys in a secure location and use environment variables or server-side code to access them.
Pixabricks is an educational Bricks development project.
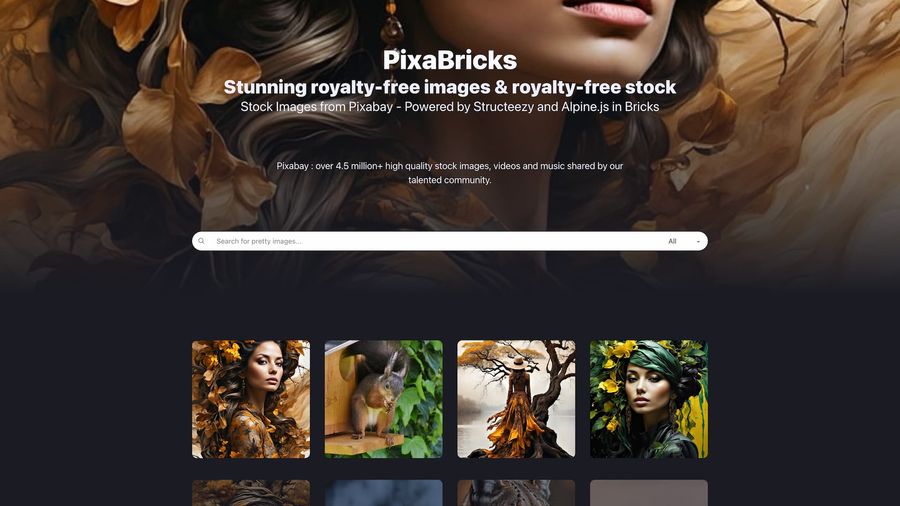
Welcome to our comprehensive guide on building PixaBricks, a private stock image repository inspired by Pixabay. In this tutorial, we’ll walk you through the process of creating PixaBricks using the Structeezy and OxyProps libraries, along with the lightweight JavaScript framework Alpine.js. By the end of this tutorial, you’ll have a dynamic client-side application that queries the Pixabay API for high-quality stock images.
Préparez-vous à…
- Create a reactive application in Bricks with Structeezy and Alpine.js. - Use the Structeezy parser to convert HTML to Bricks elements. - Use Apline.js to fetch data from the Pixabay API. - Use o-props to style elements.
Target Result


Prerequisites
Before we begin, make sure you have the following:
- A Pixabay API key (You can obtain one for free from the Pixabay website)
- Basic knowledge of HTML, CSS, and JavaScript
Test your knowledge
-
Structeezy is…
-
Alpine.js is…
-
o-props is…
Setting Up
- Obtain your Pixabay API key from the Pixabay website.
- Set up a new WordPress website or use an existing one.
- Install the required plugins and activate the necessary licenses.
- Create a new page for PixaBricks on your WordPress website.
Creating the Alpine.js Application
- Import the Alpine.js library into your webpage.
- Define your API key as a constant.
- Set up the root element for your Alpine.js application.
- Initialize the application state, including an empty array for images.
- Fetch images from the Pixabay API using the
fetchfunction. - Update the application state with the fetched images.
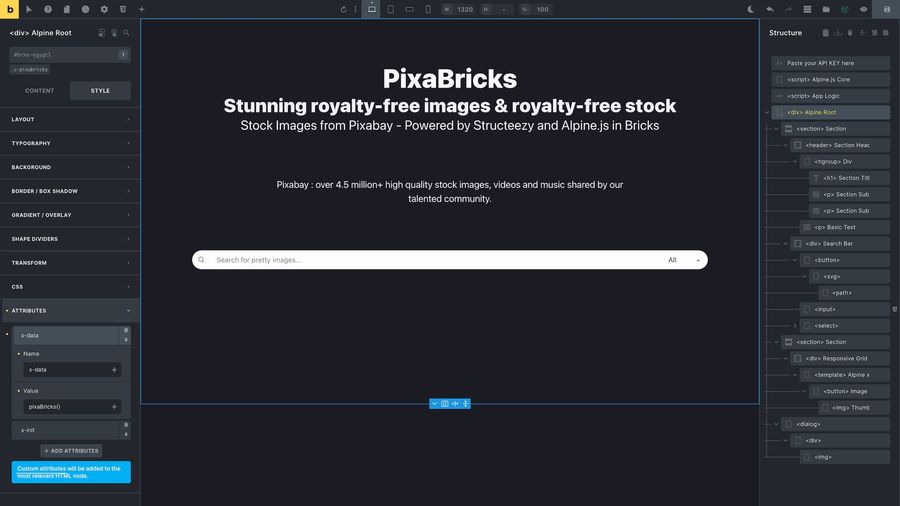
Building the User Interface
- Design the layout using Structeezy components.
- Display the fetched images in a grid layout.
- Implement image hover effects and entrance transitions.
- Create a modal dialog to display larger images on click.
Adding Search Functionality
- Design and implement a search bar using HTML and CSS.
- Bind search input and select options to application state properties.
- Implement search functionality to query images based on user input.
- Update the UI dynamically with search results.
Resources
Full Structure
You can copy the following JSON structure and paste it into your Bricks editor to create the Pixabricks project.
Don‘t forget to replace the placeholder value in the code element with your own Pixabay API key.
{ "content": [ { "id": "wihuaf", "name": "code", "parent": 0, "children": [], "settings": { "code": "<script>\n\t// WARNING: This way of using an API key is not secure.\n\t// Use only for demo purpose in local dev environments.\n\t// Find your API key here: https://pixabay.com/api/docs/\n\t// Replace the placeholder value by your own key\n\n\tconst API_KEY = \"99999999-99999a999aa9aaa9aa999aa9\";\n</script>", "executeCode": true, "noRoot": true }, "label": "Paste your API KEY here" }, { "name": "div", "parent": 0, "children": [], "settings": { "tag": "custom", "customTag": "script", "_cssId": "alpine-O1US0k", "_attributes": [ { "id": "0IJz20", "name": "src", "value": "https://cdn.jsdelivr.net/npm/alpinejs@3.x.x/dist/cdn.min.js" } ] }, "label": "<script> Alpine.js Core", "id": "qqpxdk" }, { "id": "dvgnxb", "name": "code", "parent": 0, "children": [], "settings": { "code": "<script>\n\tconst pixaBricks = () => {\n\t\treturn {\n\t\timages: [],\n\t\tcurrentImage: {},\n\t\tq: \"\",\n\t\timage_type: \"\",\n\t\tpage: \"\",\n\t\tper_page: 200,\n\t\tqueryImages: async function() {\n\t\t\tconst response = await fetch(`https://pixabay.com/api/?key=${API_KEY}&q=${this.q}&image_type=${this.image_type}&per_page=${this.per_page}`);\n\t\t\tconst data = await response.json();\n\t\t\tthis.images = data.hits;\n\t\t}\n\t}\n};\n</script>", "executeCode": true, "noRoot": true }, "label": "<script> App Logic", "themeStyles": [] }, { "id": "egygtl", "name": "div", "parent": 0, "children": ["lnmifm", "ptxrjf", "vbjcyl"], "settings": { "tag": "div", "_attributes": [ { "id": "4SnJ2y", "name": "x-data", "value": "pixaBricks()" }, { "id": "hzufrb", "name": "x-init", "value": "queryImages()" } ], "_cssGlobalClasses": ["twf-c-pixabricks"] }, "label": "<div> Alpine Root" }, { "id": "vbjcyl", "name": "div", "parent": "egygtl", "children": ["whrjyk"], "settings": { "tag": "custom", "customTag": "dialog", "_attributes": [ { "id": "kzbrkq", "name": "x-ref", "value": "modal" }, { "id": "fhpega", "name": "x-on:click", "value": "$refs.modal.close()" } ], "_cssGlobalClasses": ["twf-c-pixabricks__modal"] }, "label": "<dialog>" }, { "id": "whrjyk", "name": "div", "parent": "vbjcyl", "children": ["hpnrxh"], "settings": { "_cssGlobalClasses": ["twf-c-pixabricks__wrapper"] }, "label": "<div>" }, { "id": "hpnrxh", "name": "div", "parent": "whrjyk", "children": [], "settings": { "codeTag": "img", "tag": "custom", "customTag": "img", "_attributes": [ { "id": "gzU0DA", "name": ":src", "value": "currentImage. largeImageURL" }, { "id": "O172Ss", "name": ":alt", "value": "currentImage.tags" } ], "_cssGlobalClasses": ["twf-c-pixabricks__image"] }, "label": "<img>" }, { "parent": "egygtl", "children": ["nrdvdx", "tuagdf"], "name": "section", "label": "<section> Section", "settings": { "tag": "custom", "customTag": "section", "_cssId": "section-i7fBlR", "_attributes": [ { "id": "aria-i7fBlR", "name": "aria-labelledby", "value": "heading-i7fBlR" }, { "id": "uumler", "name": ":style", "value": "`background: linear-gradient(to top, var(--o-surface-1), transparent), center / cover url(${images[0].largeImageURL})`" } ], "_cssGlobalClasses": ["sez-section"] }, "id": "lnmifm" }, { "id": "tuagdf", "name": "container", "parent": "lnmifm", "children": ["rsrqry", "bfjuvl", "gkcvjv"], "settings": { "tag": "custom", "customTag": "div", "_cssGlobalClasses": ["sez-section__body", "twf-c-pixabricks__searchbar"] }, "label": "<div> Search Bar" }, { "id": "rsrqry", "name": "div", "parent": "tuagdf", "children": ["krbdam"], "settings": { "tag": "custom", "customTag": "button", "_cssGlobalClasses": ["twf-c-pixabricks__search-icon"], "_background": { "color": { "raw": "transparent" } }, "_attributes": [ { "id": "rumxom", "name": "x-on:click", "value": "queryImages()" } ] }, "label": "<button>" }, { "id": "krbdam", "name": "div", "parent": "rsrqry", "children": ["nryxfm"], "settings": { "tag": "custom", "customTag": "svg", "_attributes": [ { "id": "LEQKLJ", "name": "xmlns", "value": "http://www.w3.org/2000/svg" }, { "id": "b5MbOB", "name": "width", "value": "1em" }, { "id": "XI3KFG", "name": "height", "value": "1em" }, { "id": "tWW2O7", "name": "viewBox", "value": "0 0 32 32" } ] }, "label": "<svg>" }, { "id": "nryxfm", "name": "div", "parent": "krbdam", "children": [], "settings": { "codeTag": "path", "tag": "custom", "customTag": "path", "_attributes": [ { "id": "cifzsI", "name": "fill", "value": "currentColor" }, { "id": "ZuwcIt", "name": "d", "value": "m29 27.586l-7.552-7.552a11.018 11.018 0 1 0-1.414 1.414L27.586 29ZM4 13a9 9 0 1 1 9 9a9.01 9.01 0 0 1-9-9" } ] }, "label": "<path>" }, { "id": "bfjuvl", "name": "div", "parent": "tuagdf", "children": [], "settings": { "codeTag": "input", "tag": "custom", "customTag": "input", "_attributes": [ { "id": "aMGjAG", "name": "type", "value": "search" }, { "id": "xdsqcw", "name": "placeholder", "value": "Search for pretty images..." }, { "id": "pthcmh", "name": "name", "value": "search" }, { "id": "vhefov", "name": "x-model", "value": "q" }, { "id": "zctbfn", "name": "x-on:keydown.enter", "value": "queryImages()" } ], "_cssGlobalClasses": ["twf-c-pixabricks__search-input"], "_cssCustom": "#brxe-bfjuvl::placeholder{\n color: grey;\n}" }, "label": "<input>" }, { "id": "gkcvjv", "name": "div", "parent": "tuagdf", "children": ["govrhq", "limrwx", "bkhsca", "ehlrse"], "settings": { "tag": "custom", "customTag": "select", "_attributes": [ { "id": "ExuTaf", "name": "name", "value": "select" }, { "id": "bfsrmj", "name": "x-model", "value": "image_type" } ], "_cssId": "", "_cssGlobalClasses": ["twf-c-pixabricks__select"] }, "label": "<select>" }, { "id": "govrhq", "name": "text-basic", "parent": "gkcvjv", "children": [], "settings": { "tag": "custom", "customTag": "option", "_attributes": [{ "id": "govMeW", "name": "value", "value": "all" }], "text": "All" }, "label": "<option>" }, { "id": "limrwx", "name": "text-basic", "parent": "gkcvjv", "children": [], "settings": { "tag": "custom", "customTag": "option", "_attributes": [{ "id": "9XP28H", "name": "value", "value": "photo" }], "text": "Photo" }, "label": "<option>" }, { "id": "bkhsca", "name": "text-basic", "parent": "gkcvjv", "children": [], "settings": { "tag": "custom", "customTag": "option", "_attributes": [ { "id": "rO4fjR", "name": "value", "value": "illustration" } ], "text": "Illustration" }, "label": "<option>" }, { "id": "ehlrse", "name": "text-basic", "parent": "gkcvjv", "children": [], "settings": { "tag": "custom", "customTag": "option", "_attributes": [{ "id": "e3zW93", "name": "value", "value": "vector" }], "text": "vector" }, "label": "<option>" }, { "id": "nrdvdx", "name": "container", "parent": "lnmifm", "children": ["nnicir", "kfrikp"], "settings": { "tag": "custom", "customTag": "header", "_cssGlobalClasses": [ "sez-section__header", "sez-section__header--center" ] }, "label": "<header> Section Header" }, { "id": "nnicir", "name": "div", "parent": "nrdvdx", "children": ["wusfly", "colhbj", "holdzb"], "settings": { "_display": "flex", "_direction": "column", "_justifyContent": "flex-start", "_rowGap": "0.5em", "_cssGlobalClasses": ["sez-section__hgroup"] }, "label": "<hgroup> Div" }, { "id": "wusfly", "name": "heading", "parent": "nnicir", "children": [], "settings": { "text": "PixaBricks", "tag": "h1", "_cssId": "heading-i7fBlR", "_cssGlobalClasses": ["twf-c-pixabricks__title", "sez-section__h1-title"] }, "label": "<h1> Section Title" }, { "id": "colhbj", "name": "text-basic", "parent": "nnicir", "children": [], "settings": { "text": "Stunning royalty-free images & royalty-free stock", "tag": "p", "_cssGlobalClasses": ["sez-section__h2-title", "twf-c-pixabricks__title"] }, "label": "<p> Section Subtitle" }, { "id": "kfrikp", "name": "text-basic", "parent": "nrdvdx", "children": [], "settings": { "tag": "p", "text": "Pixabay : over 4.5 million+ high quality stock images, videos and music shared by our talented community.", "_cssGlobalClasses": ["sez-section__intro", "twf-c-pixabricks__intro"] }, "label": "<p> Basic Text" }, { "parent": "egygtl", "children": ["uhruhu"], "name": "section", "label": "<section> Section", "settings": { "tag": "custom", "customTag": "section", "_cssGlobalClasses": ["sez-section"] }, "id": "ptxrjf" }, { "id": "uhruhu", "name": "container", "parent": "ptxrjf", "children": ["vyvynf"], "settings": { "_cssGlobalClasses": ["sez-section__body", "sez-section__body--grid-4"] }, "label": "<div> Responsive Grid 4 Container" }, { "id": "vyvynf", "name": "div", "parent": "uhruhu", "children": ["fflvkl"], "settings": { "tag": "custom", "customTag": "template", "_attributes": [ { "id": "p49a0x", "name": "x-for", "value": "image in images" }, { "id": "49Pt7A", "name": ":key", "value": "image.id" } ] }, "label": "<template> Alpine x-for" }, { "id": "fflvkl", "name": "div", "parent": "vyvynf", "children": ["zvefgb"], "settings": { "tag": "custom", "_attributes": [ { "id": "nMN6cG", "name": "x-on:click", "value": "currentImage = image, $nextTick($refs.modal.showModal())" } ], "customTag": "button", "_cssGlobalClasses": [ "twf-c-pixabricks__button", "oxyprops-o-pulse-hover" ] }, "label": "<button> Image Button" }, { "id": "zvefgb", "name": "div", "parent": "fflvkl", "children": [], "settings": { "tag": "custom", "_attributes": [ { "id": "tG5Tiv", "value": "image. largeImageURL", "name": ":src" }, { "id": "x3DqCg", "name": ":alt", "value": "image.tags" } ], "customTag": "img", "_cssGlobalClasses": [ "twf-c-pixabricks__thumb", "oxyprops-o-square", "oxyprops-o-appear-enter" ] }, "label": "<img> Thumb" }, { "id": "holdzb", "name": "text-basic", "parent": "nnicir", "children": [], "settings": { "text": "Stock Images from Pixabay - Powered by Structeezy and Alpine.js in Bricks", "tag": "p", "_cssGlobalClasses": ["sez-section__h2-subtitle"] }, "label": "<p> Section Subtitle" } ], "source": "bricksCopiedElements", "sourceUrl": "https://docs.structeezy.com/tutorials/pixabricks/", "version": "1.9.7.1", "globalClasses": [ { "id": "twf-c-pixabricks", "name": "c-pixabricks", "settings": [] }, { "id": "twf-c-pixabricks__wrapper", "name": "c-pixabricks__wrapper", "settings": { "_width": "100%", "_height": "100%", "_display": "grid", "_justifyItemsGrid": "center", "_alignItemsGrid": "center" } }, { "id": "twf-c-pixabricks__image", "name": "c-pixabricks__image", "settings": { "_heightMax": "80dvb", "_widthMax": "80vi" } }, { "id": "sez-section", "name": "sez-section", "settings": { "_padding": { "top": "var(--_sez-outer-spacing)", "bottom": "var(--_sez-outer-spacing)", "left": "var(--_sez-inner-spacing)", "right": "var(--_sez-inner-spacing)" }, "_display": "flex", "_direction": "column", "_rowGap": "var(--_sez-outer-spacing)" } }, { "id": "sez-section__body", "name": "sez-section__body", "settings": [] }, { "id": "twf-c-pixabricks__searchbar", "name": "c-pixabricks__searchbar", "settings": { "_display": "grid", "_gridTemplateColumns": "auto 1fr auto", "_background": { "color": { "raw": "var(--o-bw)" } }, "_border": { "radius": { "top": "var(--o-radius-round)", "right": "var(--o-radius-round)", "bottom": "var(--o-radius-round)", "left": "var(--o-radius-round)" } }, "_typography": { "font-size": "var(--o-font-size-4)" }, "_cssCustom": ".c-pixabricks__searchbar:focus-within{\n\toutline: 2px solid var(--o-brand);\n outline-offset: 5px;\n}" } }, { "id": "twf-c-pixabricks__search-icon", "name": "c-pixabricks__search-icon", "settings": { "_aspectRatio": "1", "_display": "grid", "_justifyItemsGrid": "center", "_alignItemsGrid": "center", "_border": { "radius": { "top": "var(--o-radius-round)", "right": "var(--o-radius-round)", "bottom": "var(--o-radius-round)", "left": "var(--o-radius-round)" } } } }, { "id": "twf-c-pixabricks__search-input", "name": "c-pixabricks__search-input", "settings": { "_cssCustom": ":is(.c-pixabricks__search-input, #fake-id){\n\tborder: none;\n &:focus-visible{\n \toutline: none;\n }\n}" } }, { "id": "twf-c-pixabricks__select", "name": "c-pixabricks__select", "settings": { "_cssCustom": ":is(.c-pixabricks__select, #fake-id){\n\tborder: none;\n &:focus-visible{\n \toutline: none;\n }\n}" } }, { "id": "sez-section__header", "name": "sez-section__header", "settings": { "_display": "flex", "_direction": "column", "_alignItems": "flex-start", "_rowGap": "var(--_sez-outer-spacing)" } }, { "id": "sez-section__header--center", "name": "sez-section__header--center", "settings": { "_display": "flex", "_alignItems": "center", "_cssCustom": ":where(.sez-section__header--center) > :where(.sez-section__hgroup) {\n display: flex;\n flex-direction: column;\n align-items: center;\n}\n\n:where(.sez-section__header--center) > :where(.sez-section__intro) {\n text-align: center;\n text-wrap: balance;\n}" } }, { "id": "sez-section__hgroup", "name": "sez-section__hgroup", "settings": { "_display": "flex", "_direction": "column", "_justifyContent": "flex-start", "_rowGap": "0.5em" } }, { "id": "twf-c-pixabricks__title", "name": "c-pixabricks__title", "settings": { "_widthMax": "initial", "_typography": { "font-weight": "900" }, "_margin": { "bottom": "initial" } } }, { "id": "sez-section__h1-title", "name": "sez-section__h1-title", "settings": { "_typography": { "font-size": "var(--_sez-h1-size)", "line-height": "var(--_sez-heading-line-height)" }, "_cssCustom": ".sez-section__h1{\n text-wrap: balance;\n}" } }, { "id": "sez-section__h2-title", "name": "sez-section__h2-title", "settings": { "_typography": { "font-size": "var(--_sez-h2-size)", "line-height": "var(--_sez-heading-line-height)" }, "_cssCustom": ".sez-section__h2{\n text-wrap: balance;\n}" } }, { "id": "sez-section__intro", "name": "sez-section__intro", "settings": { "_typography": { "font-size": "var(--_sez-text-size)", "line-height": "var(--_sez-text-line-height)" }, "_widthMax": "var(--_sez-max-text-width)", "_cssCustom": ".sez-section__intro{\n text-wrap: pretty;\n}" } }, { "id": "twf-c-pixabricks__intro", "name": "c-pixabricks__intro", "settings": { "_typography": { "font-size": "var(--o-font-size-5)" } } }, { "id": "sez-section__body--grid-4", "name": "sez-section__body--grid-4", "settings": { "_display": "grid", "_gridGap": "var(--_sez-inner-spacing)", "_gridTemplateColumns": "repeat(4, 1fr)", "_gridTemplateColumns:tablet_portrait": "repeat(3, 1fr)", "_gridTemplateColumns:mobile_landscape": "repeat(2, 1fr)", "_gridTemplateColumns:mobile_portrait": "1fr" } }, { "id": "twf-c-pixabricks__button", "name": "c-pixabricks__button", "settings": { "_background": { "color": { "raw": "transparent" } } } }, { "id": "oxyprops-o-pulse-hover", "name": "o-pulse-hover", "settings": [] }, { "id": "twf-c-pixabricks__thumb", "name": "c-pixabricks__thumb", "settings": { "_border": { "radius": { "top": "var(--o-radius-3)", "right": "var(--o-radius-3)", "bottom": "var(--o-radius-3)", "left": "var(--o-radius-3)" } } } }, { "id": "oxyprops-o-square", "name": "o-square", "settings": [] }, { "id": "oxyprops-o-appear-enter", "name": "o-appear-enter", "settings": [] }, { "id": "twf-c-pixabricks__modal", "name": "c-pixabricks__modal", "settings": { "_width": "90vi", "_height": "90dvb", "_position": "fixed", "_top": "5dvb" } }, { "id": "sez-section__h2-subtitle", "name": "sez-section__h2-subtitle", "settings": { "_typography": { "font-size": "calc(var(--_sez-h2-size) * var(--_sez-subtitle-ratio))", "line-height": "var(--_sez-heading-line-height)" }, "_cssCustom": ".sez-section__h2-subtitle{\n text-wrap: balance;\n}" } } ], "globalElements": []}