Structeezy v1.0 Release Notes
Structeezy 1.0 is out and features a long awaited Bricks editor patch, a full set of features and elements to build inline SVGs right from your structure tree, the first elements and patterns using the new CSS scroll-driven animations API, and more.
- Bricks Builder patch
- SVG Structure Builder
- CSS Scroll-Driven Animations
- Quality of Life Improvements
To take advantage of the latest features, make sure you’re running the latest version of Structeezy. You can upgrade to Structeezy 1.0 by running an automatic plugin update from you WordPress plugins dashboard, of by downloading the .zip file from your user account.
Walkthrough Video
Bricks Builder Patch
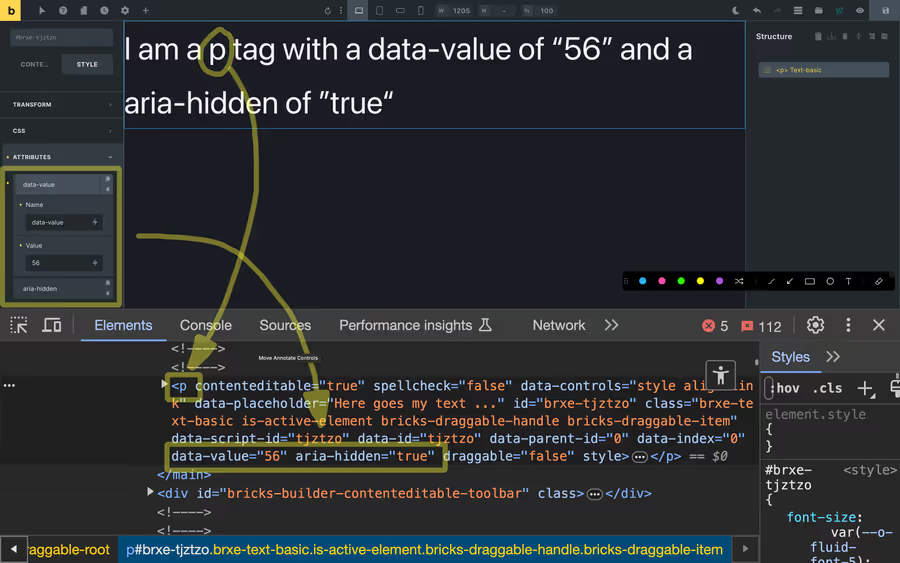
One of the most frustrating aspects of the Bricks Editor is that it does not render user defined element attributes on the editor canvas.
This is a problem because it makes it impossible to see the effects of user defined attributes on the editor canvas, even if the attributes are valid and will render correctly on the front-end. This makes it difficult to design and build customized elements.
Requests were made by me and other plugin developers to the Bricks team to fix this issue, for example here and here, but at the time of writing this note, they are still pending.
Structeezy 1.0 fixes this problem by patching Brick code so it renders user defined attributes on the editor canvas. This makes it possible to see the effects of user defined attributes directly in the editor, and makes it easier to design and build customized elements.

This patch is temporary and will be removed once the Bricks team fixes the issue.
SVG Structure Builder
You can now build inline SVGs right from your structure tree. Structeezy 1.0 includes a new set of elements and patterns that use the new SVG Structure Builder to create inline SVGs.
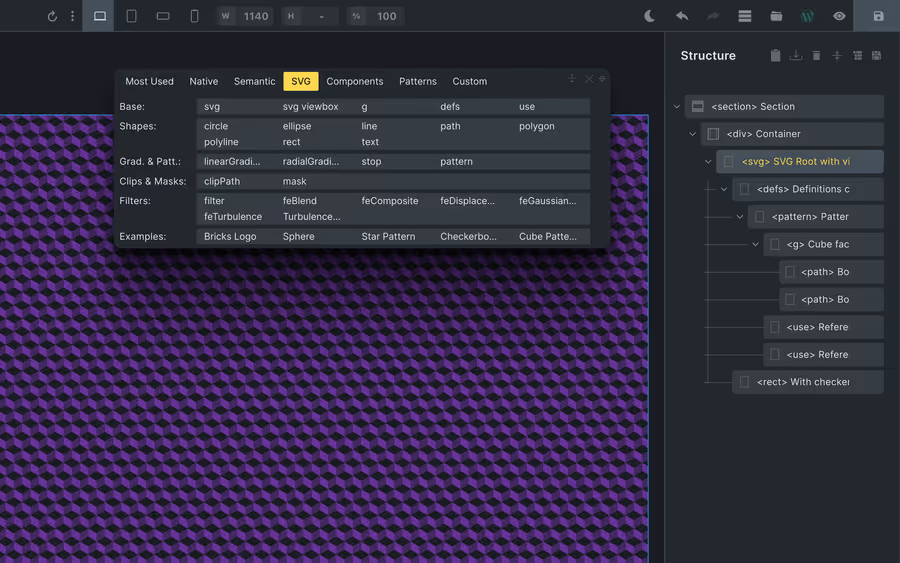
You will find SVG Structure Builder elements and example structures in the “SVG” section of the structure panel.
This screenshot shows the SVG Structure Builder in action to inject a cubes pattern (available in the “Examples” category):

CSS Scroll-Driven Animations
Scroll-driven animations, linked to scroll position, are common on the web, enabling effects like parallax backgrounds and fading elements as they come into view. The Scroll-driven Animations specification introduces new APIs that work with Web Animations and CSS Animations, allowing smooth, off-main-thread animations with minimal additional code.
Current browser support is 65% and growing. Supported by Chrome, Edge, Opera. Firefox behind flags for now. You can check the current support status here.
Structeezy 1.0 is the first plugin to use the new CSS Scroll-Driven Animations API. It includes a new set of elements and patterns that use the new API to create scroll-driven animations.
You will find CSS Scroll Driven example structures in the “Patterns” section of the structure panel, under the ScrollDriven category.
4 patterns are currently availbe:
- Progress Indicator - A simple progress bar that fills up as the user scrolls down the page.
- Fancy Gallery - A gallery with a fancy scroll-driven animation.
- Hero2header - A hero section that turns into a header as the user scrolls down the page.
- ImageReveal - An image that reveals itself as the user scrolls down the page and the image enters the viewport.
This pen shows the Progress Indicator element in action:
See the Pen CSS only scroll progress bar by cbontems (@cbontems) on CodePen.
Quality of Life Improvements
Clipboard Restauration
Bricks uses the clipboard to copy and paste elements to the structure tree. So when Structeezy injects the structure tree into the Bricks editor, it goes through the clipboard, overwritting whatever was stored previously.
This is a sometimes annoying because one could have useful text stored in the clipboard that they intend to use after injecting a structure. But when they do, the structure overwrites the clipboard and the text is lost. When the user tries to paste their text, they get the structure instead.
Structeezy 1.0 fixes this problem by saving the clipboard content to a temporary buffer before injecting the structure, and restoring it after the structure is injected. This way, the structure injection is completely transparent for the user.
Disable structure injection when in an input field
Structeezy offers keyboard shortcuts to inject structures into the Bricks editor. But when the user is in an input field, for example when editing a text element, the shortcuts are still active and can inject a structure into the editor by mistake.
A good example is when a french user (like me) wants to use the Alt + ( shortcut to create a curly brace { in a custom CSS input field, Structeezy detects the Alt + 5 shortcut as ( and 5 are the same key and injects a <h5> element.
Structeezy 1.0 fixes this problem by disabling the structure injection shortcuts when the user is in an editable textarea or input field.
Other fixes
The update also includes several other fixes and performance improvements.